|
|
This describes a simple example of how you can use functions that inherit from ExtWebGridPage in your applications. You will do this whenever you want to show a list of records from an entity on a page.
An implementation of the sample can be found in the EXPRESSTEST model.
A running version of the sample can be found in the delivered sample site.
The sample shows an implementation of:
The implementation is found scoped by the function TestWebGridPage - which is also the ProcessEntryPoint.
The ProcessEntryPoint is just used to make the sample available from the menu.
The ProcessEntryPoint is created using the following triples:
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage | is a FNC | WSYAPI/ProcessEntryPoint |
| implement SYS | Yes | |
| impl name NME | WATSTGPE | |
| file name NME | WATSTGPE |
The sample shows how you can create your own grid page function for the Country entity you can find in the EXPRESSTEST model.
To have the objects for this example in one place, the function will be scoped by the TestGridPage function - in most normal situations you would probably scope the function by the Country entity.
You create the grid page by creating the following triples:
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage | includes FNC | CountryList |
| TestGridPage.CountryList | is a FNC | WSYEXTJS/ExtWebGridPage |
| implement SYS | Yes | |
| impl name NME | WATSTGPG | |
| file name NME | WATSTGPG | |
| TestGridPage.CountryList._CreateTemplates | implement SYS | Yes |
| TestGridPage.CountryList.LoadData | implement SYS | Yes |
You must define a view and a BlockFetch function that will be used to populate the list of records in the grid.
The view will sort the records by the name of the country followed by the unique identification of the country. Note that the BlockFetch functions used to populate the grids in the Ext JS framework for WebsydianExpress inherits from StatelessBlockFetch - so the views must have a unique key.
By inheriting from RRNEntityRelationalTable.Fetch, the view will scope a suitable BlockFetch for populating the grid.
| Source Object | Verb | Target Object |
|---|---|---|
| Country | view VW | FetchByCountryName |
| Country.FetchByCountryName | is a VW | WSYBASE/RRNEntityRelationalTable.Fetch |
| ordered on SYS | Selected | |
| key FLD
...precedence |
Country.Fields.Country
10 |
|
| key FLD
...precedence |
Country.Fields.CountryID
20 |
|
| Country.FetchByCountryName.WsyStatelessBlockFetchRRN | is a FNC | STORAGE/ServerExternal |
Replace the view and BlockFetch to make it use the new ones:
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage.CountryList | replaces VW
...by VW |
UIBASIC/UIBasic.Grid
Country.FetchByCountryName |
| replaces FNC
...by FNC |
UIBASIC/UIBasic.Grid.BlockFetch
Country.FetchByCountryName.WsyStatelessBlockFetchRRN |
The CountryID is a UUID - which should not be shown in the grid - remove this by the following triple:
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage.CountryList | local FLD
...for VAR |
Country.Fields.CountryID
OmitGridFields |
At this point, the sort order, the content, and the function that will retrieve the data is defined - so the function is able to populate the grid.
Add the following code to the edit point "Call to first PageGenerator" in the TestGridPage function:
Call TestGridPage.Page
Map with:
<TestGridPage.CountryID.*Blank>
<Country.Fields.Country.*Blank>
Generate and build TestGridPage and all scoped functions.
Run TestGridPage.CountryList._CreateTemplates.
Deploy the generated files (4 in all) to the template folder of the site you want to test in.
Deploy the generated program objects to your WebsydianExpress installation.
Define a business process content loader with the implementation name WATSTGPE.
Add this content loader to the site structure.
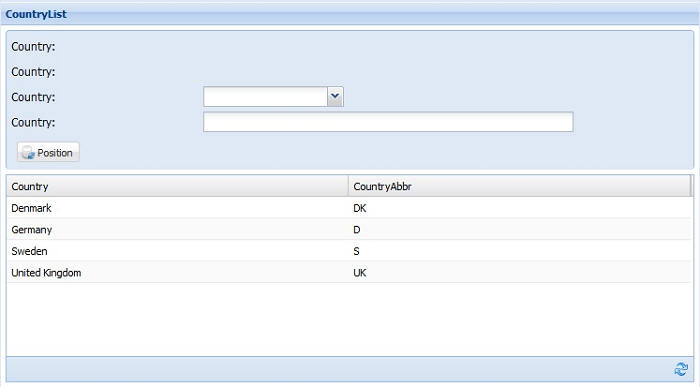
Press the menu item - this should show the following page:

Initial look before removing unwanted fields from the dialog.
The grid is loaded as defined by the view - but the detail information might be a bit perplexing.
The two input fields are used to position the grid - first after the Country name (the input field) - and then after the UUID (which is shown as a drop down - see the sample ExtWebDropDown to understand why).
In most cases only one field is relevant when positioning - so the Country ID should be removed from the page. This is done by adding the field to the Hidden variable of the LoadData EventHandler (which is the one that is called when the Position button is pressed) - as the value of the field is insignificant, there is no reason to protect by signing the value, this is avoided by adding the field to the local variable ExcludeFromSign
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage.CountryList.LoadData | local FLD
...for VAR |
Country.Fields.CountryID
Hidden |
| local FLD
...for VAR |
Country.Fields.CountryID
ExcludeFromSign |
The two output put fields shown in the top of the page is the same as the ones used for the input fields. They can be used to shown the position - but in most cases you do not want to show the fields - this is done using these triples:
| Source Object | Verb | Target Object |
|---|---|---|
| TestGridPage.CountryList | local FLD
...for VAR |
Country.Fields.CountryID
OmitDetailsFields |
| local FLD
...for VAR |
Country.Fields.Country
OmitDetailsFields |
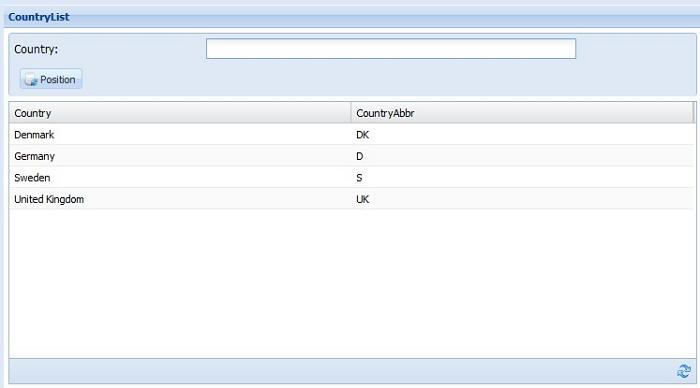
The resulting page will have the following content, which is much more likely to be the right outcome:

Final look after removing the unwanted fields from the dialog.